《Design Systems》系列翻译 04 设计准则 part1
写在前面------
因为工作内容的因素,最近这2年一直在探索如何打造一个高度灵活性的设计规范体系,在能够维持自身设计积累的基础之上,也能够配合项目需要快速的产出高质量的定制化交付件,偶然之间看到了这本书,看过之后感觉很有启发,就利用业余的时间翻译成中文,水平有限,还请大家多多指教。
***********************************
Chapter 2
Design Principles
设计准则
Solid principles are the foundation for any well-functioning system. In this chapter we’ll discuss the qualities of effective design principles and look at some of the ways of defining them.
坚实的原则是任何运转良好的系统的基础.。在本章中,我们将讨论有效设计原则的应有的品质,并研究定义这些原则的一些方法。
Earlier we talked about the importance of starting with the purpose and ethos of the product when designing the interface. Having clarity on the purpose is paramount because all other decisions should be shaped by it, even if indirectly. How do we make sure that the purpose of the product is manifested through design? By establishing a few grounding values and principles.
早些时候,我们讨论重点是怀着对对产品的目的和价值观开设设计界面的重要性。明确目的是最重要的,因为所有其他决定都应由其决定,即使是间接的。我们如何确保产品的目的通过设计得到体现?通过建立一些基本的价值观和原则。
In some companies, especially early on, trying to articulate shared guidelines can be hard. Design principles are not something that can be measured and quantified, and defining them can take a few iterations. There might also be some confusion about what principles are exactly. Depending on the company, they can be more focused on the brand, the team culture, or the design process. The principles at Pinterest1 are more brand-focused (“Lucid,” “Animated,” “Unbreakable”), whereas at the UK’s Government Digital Service2 (GDS) they’re directed more at how the team operates (“Do less,” “Iterate. Then iterate again”).
在一些公司,特别是在早期,试图阐明共同的指导方针是很困难的。设计原则不是那种可以测量和量化的事物,定义它们可能需要几次迭代。对于什么才是真正的原则,也可能存在一些混淆。根据公司的不同,设计原则可以更专注于品牌、团队文化或设计过程。Pinterest 1的原则更注重品牌(“清晰”、“动态”、“坚不可摧”),而在英国政府数字服务(Government Digital Service)2(GDS)中,它们更多地针对团队的运作方式(“做得更少”,“反复迭代“)。
Sometimes principles are used for a limited time, for a specific project. Designer Dan Mall likes to write a “design manifesto” at the start of every project, to make sure creative direction and objectives are clearly expressed.3 In other cases, principles are more long-lasting, and their heritage becomes part of the company ethos. Take Jack Daniel’s values of “confidence,” “independence” and “honesty,” which have remained the same for the last century.4
有时,设计原则被用于有限的时间,用于特定的项目。设计师Dan Mall喜欢在每个项目开始时写一份“设计宣言”,以确保创意方向和目标得到明确的表达。3在其他情况下,原则是一种持续性的投入,他们的沉淀成为公司精神的一部分。以杰克·丹尼尔(Jack Daniel)的“自信”、“独立”和“诚实”的价值观为例,这些价值观在上个世纪一直保持不变。
Larger companies might have separate sets of principles for the user experience, the brand and the design system.5 Additionally, each team working in a company might also have their own team principles. While this works for some, others can find that having multiple sets of guidelines can contribute to a design system’s fragmentation. At Atlassian, an enterprise software company, the principles for marketing and for the product were initially different. Over time, the team brought them closer together, and they are now working on a unified set of principles, with the goal of having a shared philosophy to bridge the gap between the disciplines of marketing, product and support.
大公司可能有一套独立的用户体验、品牌和设计系统原则。此外,在公司工作的每个团队也可能有自己的团队原则。虽然这对一些人有效,但另一些人会发现,拥有多套指导方针可能会导致设计系统的碎片化。在企业软件公司亚特兰蒂斯(Atlassian),营销和产品的原则最初是不同的。随着时间的推移,团队使这两套原则更紧密地结合在一起,他们现在正在制定一套统一的原则,目标是建立一个共同的哲学,以弥合营销、产品和支持等学科之间的界限。
“It is one system. The principles are there to connect the dots.” — Jürgen Spangl, head of design, Atlassian
“这是一个系统。这些原则则各个点连接在一起。“ -Jürgen Spangl,亚特兰蒂斯(Atlassian)设计主管
Instead of having a separate set of principles for different teams and parts of the system, Atlassian aims to have a few key values — such as “Bold,” “Optimistic” and “Practical, with a wink” — going across all the touchpoints in the customer journey of Atlassian products. While those values are the same throughout the journey, they are not represented with the same level of intensity at different stages. There is a lot of “boldness” in the sales and marketing areas of the site, to showcase the products and help people understand their value. But once you get to the product itself and support areas, the experience becomes more about getting the work done and making sure people are able to be as effective as possible. So the boldness is toned down and the “practical” value is shifted up. As Kevin Coffey, design manager at Atlassian noted: “Nobody wants a bold support page.”
与其为不同的团队和系统的不同部分制定一套单独的原则,亚特兰蒂斯(Atlassian)的目标是拥有一些关键价值--例如“醒目”、“乐观”和“瞬间实现”—贯穿在亚特兰蒂斯(Atlassian)产品客户旅程中的所有接触点中。虽然这些价值观在整个旅程中是一致的,但它们在不同阶段的表现力度并不相同。在销售和营销领域的有很多“醒目”的网站,展示产品和以便让人们了解他们的价值。但是一旦你接触到产品本身和技术支持部分,则会让用户更多感受到的是关于完成工作,并确保人们能够尽可能有效地工作。因此,醒目的调性被淡化了,“实用”的价值被提升了。正如亚特兰蒂斯(Atlassian)设计经理凯文·科菲(Kevin Coffey)所言:“没人想要一个醒目的支持页面。”
Qualities Of Effective Design Principles
有效设计原则的性质。
Approaches to design principles are unique to every company and can take many forms. Principles can be overarching or more granular, temporary or long-lasting. What matters is how effective they are at unifying design thinking and distributing creative direction in the team. In the context of this book, design principles are shared guidelines that capture the essence of what good design means for the team, and advice on how to achieve it; in other words, agreed criteria for what constitutes good design in your organization and for your product.
设计原则的方法对于每个公司来说都是独特的,并且可以采取多种形式。原则可以是全局的,也可以是局部的、临时的或正式的。重要的是设计原则在统一设计思想和在团队中分配创造性方向方面非常有效。在这本书的上下文中,设计原则是一种共享的指导方针,它抓住了好的设计对团队的意义的本质,以及关于如何实现它的建议;换句话说,在组织内部以及产品方面明确了判定好设计的标准。
Regardless of your approach, effective guidelines typically have these qualities in common.
不管你的方法是什么,有效的指导方针通常都有这些共同的品质。
1. They’re authentic and genuine
1.。它们是真实的和真诚的。
I’m sure you’re familiar with these principles: “Simple. Useful. Enjoyable.” They are ubiquitous, we hear them everywhere. There’s no argument that products that are designed well follow a certain set of common principles (take Dieter Rams’ ten commandments of good design, for example). But qualities like these should be a given — they should be done by design — along with other concerns, such as accessibility and performance. I’ve yet to see a consumer digital product which has “Complex,” “Useless,” and “Painful to work with” among its principles.
我相信你对这些原则很熟悉:“简单。有用。令人愉快。“。它们无处不在,我们到处都能听到。毫无疑问,设计有两的产品遵循一定的共同原则(以Dieter Rams的“好设计的十诫”为例)。但是,像这样的品质应该和其他问题一起考虑(例如可访问性和性能)通过设计而实现。我还没有看到一个C端数字产品是采用的“复杂”,“无用”和“痛苦与工作”的原则。
Knowing that your product should be useful and enjoyable is not going to be hugely helpful in guiding your design decisions, because these qualities can be interpreted in a variety of ways. What would make them more helpful is knowing exactly what those words mean to your team and your product. What does innovative entail? When is a design considered useful? How do you know if it’s really delightful? Good design principles define qualities that can be interpreted in different ways, and ground them in the context of a specific product.
知道你的产品应该是有用的和令人愉快的,这对指导你的设计决策并没有太大的帮助,因为这些性质可以用多种方式来解释。让他们更有帮助是需要确切地知道这些关键词对你的团队和你的产品意味着什么。创新意味着什么?什么时候一个设计被认为是有用的?你怎么知道它是否真的令人愉快?好的设计原则定义的品质可以通过不同的方式解释,并将其建立在特定产品中。
Let’s take TED as an example. One of TED’s design principles is “Be timeless, not cutting edge.” The word timeless is specific not only to TED’s interface but its entire brand and design approach. And this means they are not going to adopt a new technology or introduce a design element for the sake of following a trend. First and foremost, it has to serve a purpose, and it has to work for as many users as possible. For TED, timeless means not only simplicity but also being conscious of stylistic features that have no proven benefits to users. The team wouldn’t introduce a parallax effect, for example, even though it feels very current, unless it solved a real design problem.
让我们以TED为例。TED的设计原则之一是“永恒不变,不追前沿”。“永恒”这个词不仅是针对TED的界面,也是针对它的整个品牌和设计方法。这意味着他们不会为了顺应潮流而采用新技术或引入设计元素。首先,它必须服务于某个目的,并且必须为尽可能多的用户服务。对TED来说,永恒不仅意味着简单,而且意味着要意识到那些对用户没有任何好处的风格特征。例如,团队不会引入视差效应,即使当下非常流行,除非它解决了一个真正的设计问题。
2. They’re practical and actionable
2.他们是实际可行的
A principle should offer practical guidance on how to solve a design problem within the context of a specific product. Compare these two versions of one of FutureLearn’s principles:
原则应该为如何解决特定产品中的设计问题提供实用的指导。比较FutureLearn其中的一条准则的两个版本:
“Make it simple. Make it so simple it’s almost invisible! We should always work to remove friction on the platform, creating an experience that allows users real freedom to the content. If our platform is easy to understand, people can and will use it more.”
”简单点。让它变得如此简单以至于几乎看不见!我们应该始终努力消除平台上的摩擦,创造一种让用户对内容真正自由的体验。如果我们的平台易于理解,人们可以而且将会更多地使用它。“
This statement makes perfect sense — no one can argue with the need to have a simple and usable interface. However, it’s not clear from this advice exactly what simplicity means and how to achieve it. Compare it with this version:
这句话说得很有道理--没人能否认需要一个简单易用的界面。然而,从这个建议中还不清楚简单到底意味着什么,以及如何实现它。将其与此版本进行比较:
“No needless parts. Every design element, from the largest to the smallest, must have a purpose, and contribute to the purpose of a larger element it is part of. If you can’t explain what an element is for, most likely it shouldn’t be there.”
“没有不必要的组件。从最大到最小,每个设计元素都必须有一个目的,并有助于实现一个更大的元素的目的中的一部分。如果你不能解释一个元素是干什么的,很可能它不应该在那里。“。
In practice, the question “Is it simple?” is much harder to answer objectively than “Does this contain needless parts?” The latter can be acted on by going through the interface and questioning the purpose of every element.
在实践中,回答“简单吗?”要比“这包含不必要的部分吗?”更难以客观的回答。后者可以通过遍历页面和质疑每个元素的用途来实践。
To phrase the principles in a more practical way, try thinking of them not as something that should merely sound good, but something that offers actionable advice. Imagine a new person joined your team and you’ve been asked to share five things that are most important when designing for your product. If you tell them “We like things to be delightful here. Make it delightful!” it’s probably not going to help them do their job. You’d need to define what delight means and share practical examples of what delight looks like in the context of your interface.
要用一种更实际的方式来表达这些原则,试着把它们看作不是那种仅仅听起来不错的东西,而要把它们看作是提供可操作的建议的东西。想象一下,一个新的人加入了你的团队,你被要求分享在为你的产品设计时最重要的五件事。如果你告诉他们“我们希望这里的事情是愉快的。让它变得令人愉快!“这可能不会对他们的工作有帮助。您需要定义喜悦意味着什么,并分享在您的界面中喜悦是什么样子的实际例子。
Let’s take a look at a couple of examples of design principles and how they can be made more practical.
让我们来看几个设计原则的例子,以及如何使它们更实用。
Vague: “Make it clear.”
笼统:”说清楚”
Practical: “Only one number 1 priority. What do you want your users to see and do first?”
有效:“只有一个第一优先级。”您希望您的用户首先看到什么,然后做什么?“。
Vague: “Make it simple.”
笼统:“使它简单。”
Practical: “Make it unbreakable. Just like a children’s toy, make sure it is designed for exploration and impossible to mis-tap.”6
有效:“使它坚不可摧。”就像儿童玩具一样,确保它是为探索而设计的,不可能被误操作。
Vague: “Make it useful.”
笼统:“使它有用。”
Practical: “Start with needs. If you don’t know what the user needs are, you won’t build the right thing. Do research, analyze data, talk to users. Don’t make assumptions.”7
有效:“从需求开始。”如果你不知道用户需要什么,你就不会作出正确的东西。做研究,分析数据,和用户交谈。不要作假设。
But even the best-worded principle can still be interpreted in a variety of different ways. Nothing can make a principle more practical than pairing it with a real-life example to show how it can be applied in practice. Find specific parts of your interface where a principle is clearly represented and connect the two together. Can you point to a place which clearly shows having “only one number 1 priority”? Can you demonstrate how a pattern can be truly “unbreakable” despite having rich interactions?
但即使是措辞最好的原则,也可以用多种不同的方式来解释。没有什么能比将它与现实生活中的例子相结合来展示它如何在实践中应用更实用的了。找出截取界面中能够清晰说明一条原则的的两部分,并将两者连接在一起。你能指出一个明确显示“只有一个第一优先级”的地方吗?你能演示一下,尽管一个有丰富的交互操作的模式是如何真正“不可打破”的吗?
3. They have a point of view
3.他们有自己的观点
Design is shaped by the choices we make. Should this page be more visually alive or more utilitarian? Is it appropriate to be more playful or more serious here? Can we justify making this module more usable at the cost of making it less flexible? By achieving some things we often have to say no to others. Good design principles help to work out priority and balance, even if there are conflicting factors to consider.8
设计是由我们的选择决定的。页面应该是看起来更有视觉活力还是更实用?在这里更好玩还是更严肃是合适的?我们以降低其灵活性为代价来证明使该模块更可用的是否合理?为了实现某些事情,我们常常不得不对其他人说不。好的设计原则能够在即使考虑到的因素有冲突时,也能够有助于确定优先级和平衡点,。
Take the Salesforce Lighting Design System9 principles as an example: “Clarity. Efficiency. Consistency. Beauty.” It’s emphasized that they must be applied in the priority order above. Beauty should not be promoted over efficiency or consistency, and clarity should always come first. Ranking the principles in this way communicates to the team what should take priority when making design decisions.
以Salesforce Lighting Design System 9原则为例:“清晰、效率、一致、漂亮”。需要强调的是,它们必须按照上面的优先顺序应用。不应把漂亮凌驾于效率或一致性之上,而应始终把清晰放在第一位。以这种方式对原则进行排序,可以向团队传达在作出设计决策时应该优先考虑的内容。
It can be useful to acknowledge the conflicting values and suggest how to find a balance. One of the early design principles at Medium was “Direction over Choice.” This principle was often referred to while the team was designing the Medium editor. They purposely traded a variety of formatting options for guidance and direction to allow people to focus on writing.10
这有助于认可相互冲突的价值观并提出如何找到平衡的建议。Medium的早期设计原则之一是“引导优于选择”。团队在设计Medium编辑器时经常提到这一原则。他们有意用各种格式选项来提供指导和指导,以使人们能够专注于写作。

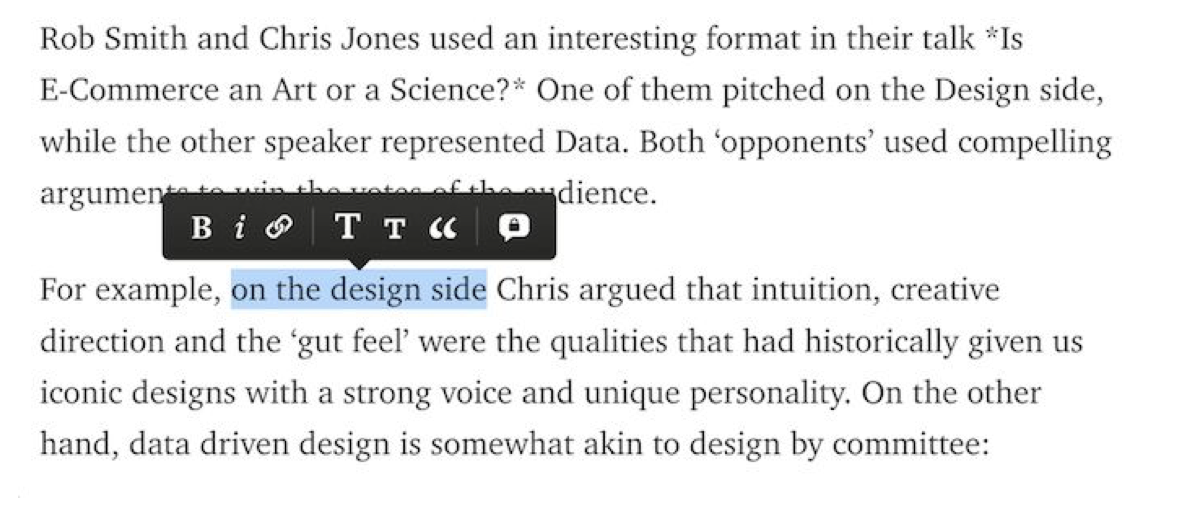
The few options available in Medium’s minimal editor clearly illustrated one of Medium’s principles, “Direction over Choice.”
在Medium的袖珍编辑器中提供很少的几个选项清楚地说明了Medium的原则之一,“引导优于选择”。
Good principles don’t try to be everything for everyone. They have a voice and actively encourage a designer to take a perspective. This idea has been emphasized by Dan Mall in “Researching Design Systems11”:
好的原则不会去迎合每个人的事物。好的原则自己的观点,并积极鼓励设计师坚持一个观点。Dan Mall在“研究设计系统(Researching Design Systems)11”中强调了这一思想:
“A design system should have guidelines for: perspective, point of view, extending creative direction to everyone that decides to build something with the design system. That stuff should be baked in. Otherwise, we all might as well use Material Design and call it a day.”
— Dan Mall
“设计系统应该有以下指导方针:视角、观点、向每个决定用设计系统建造事物的人拓展创造方向。这些应该是一体的。否则,我们不妨使用Material Design,然后下班回家吧。“
- Dan Mal
4. They’re relatable and memorable
4.它们是相通的,令人难忘的
Here’s a fun test. Try asking people in your company what your design principles are. If no one can remember them, chances are they can be improved. To be memorable, the principles must be in constant use. They should be referred to in everyday conversations, included in presentations and design critiques, displayed where they can be seen. And to be in use, they must be genuinely useful, possessing the qualities above.
这里有一个有趣的测试。试着问问你公司里的人公司的设计原则是什么。如果没有人记得他们,那么说明还有很大的提升空间。要令人难忘,这些原则必须不断得到应用。它们应该在日常对话中被提及,包括在演示文稿和设计评论中,出现在可以看到它们的地方。并且要实际使用,它们必须是真正有用的,并且具备上述品质。
It also helps not to have too many of them. Human memory is limited and remembering more than four things at a time can be hard.12 The optimal number of design principles — if you want them to be in use — is between three and five. When the teams at TED, Atlassian and Airbnb were asked about their design principles during interviews for this book, they were all able to recall them instantly. There wasn’t a moment’s hesitation; no one got confused or tried to look up the principles in a brand manual. How could they remember them so well? Their principles were simple, relatable, useful — and there weren’t many of them.
不要有太多原则也是有好处的。人类的记忆是有限的,一次记住四件以上的事情是有困难的。12如果你想要这些原则能够用起来,设计原则是在三到五条之间。本书在的在采访 TED、Atlassian和Airbnb的团队并问及他们的设计原则时,他们都能立即回忆起它们。没有片刻的犹豫;没有人感到困惑,也没有人试图在品牌手册中查找这些原则。他们怎么能记得这么好?他们的原则是简单的,有关联的,有用的--而且没有太多的原则。
Most importantly, the teams used them on a daily basis for making design decisions. Airbnb’s four design principles (“Unified,” “Universal,” “Iconic,” “Conversational”) are deeply engrained in its design process:
最重要的是,团队每天在做设计决策时都会使用它们。Airbnb的四项设计原则(“统一”、“通用”、“标志性”、“对话性”)深深地铭刻在其设计过程中:
“When we design a new component, we want to make sure it addresses all four of those. If we didn’t have a set of principles it would be difficult to agree on things. We want to make sure each piece lives up to it.”
— Roy Stanfield, principal interaction designer, Airbnb
“当我们设计一个新的组件时,我们希望确保它能复合所有这四个原则。如果我们没有一套原则,就很难达成一致。我们希望确保每一个组成都符合要求。“
-罗伊·斯坦菲尔德(Roy Stanfield),Airbnb首席互动设计师。
The team at Spotify came up with the acronym TUNE (tone, usable, necessary, emotive) to make their design principles more memorable. Asking if a design is “in TUNE” during critiques and QA sessions has become part of Spotify’s design process.13
Spotify的团队想出了首字母缩写的TUNE(有情调,有用的,必要的,有情感),让他们的设计原则更令人难忘。在评审和QA会议中询问设计是否“TUNE”已成为Spotify设计过程的一部分。
Making sure your principles possess the qualities above takes time, commitment and teamwork. But it’s worth the effort — a core set of principles are at the heart of any design system.
确保你的原则具备上述品质需要花费时间、达成承诺和团队合作。但这是值得努力的--核心原则是任何设计系统的核心。
-- 未完待续 --








暂无评论
违反法律法规
侵犯个人权益
有害网站环境